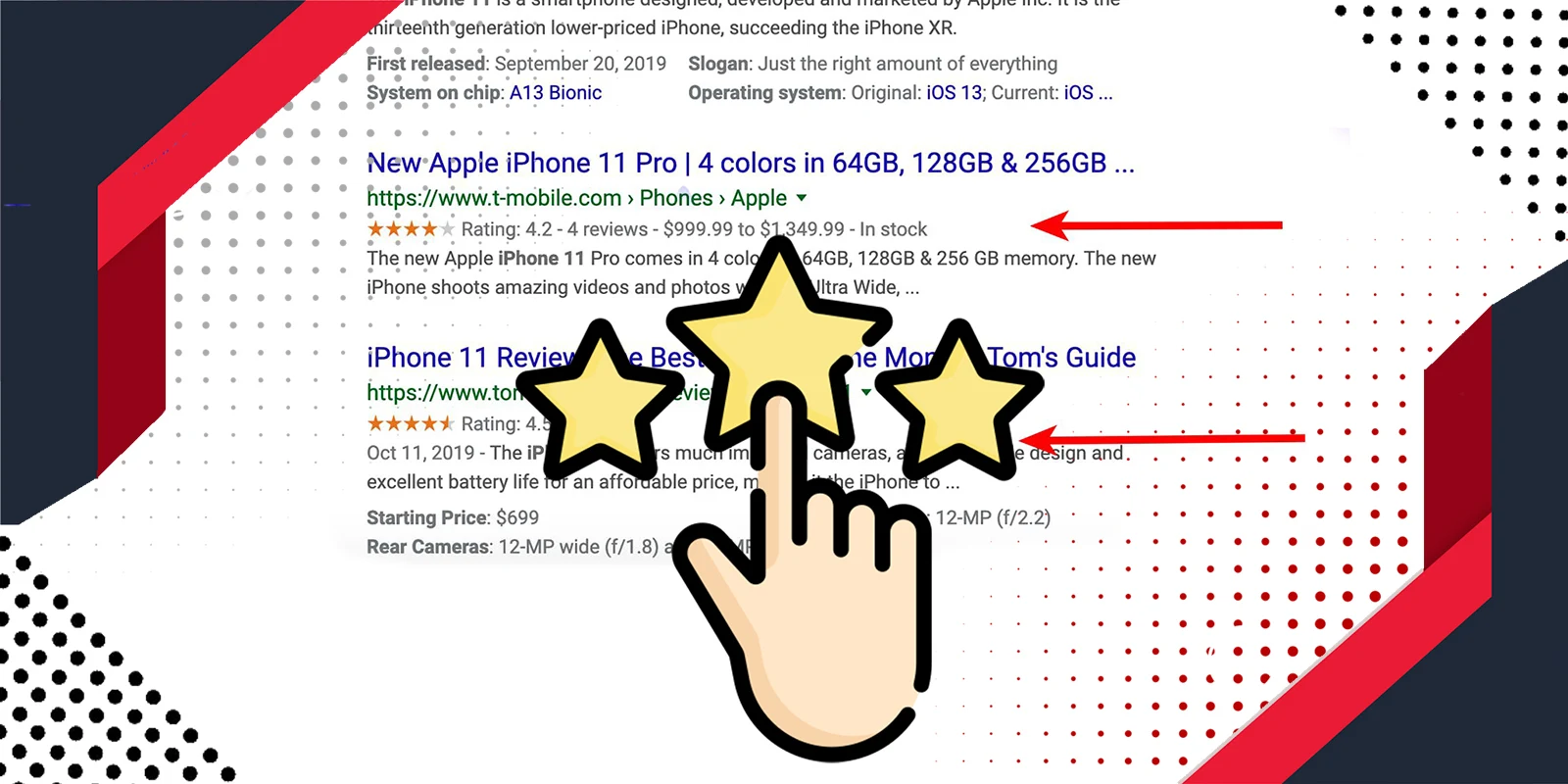
اهلا ومرحبا بكم مجددا في شرح جديد حول البيانات المنسقة للمنتج أو التطبيق مثل ( سعر التطبيق, تصنيف التطبيق, نظام التشغيل, والتقييم بالنجوم ) وهذا يعتبر من أهم الشروحات في السيو SEO لاصحاب المواقع الإلكترونية والمدونات لأن بهذه الطريقة توفير بعض التفاصيل المختصره حول المنتج الخاص بك اسفل الوصف في محرك بحث جوجل فأنت تكسب ثقة الزائر قبل دخوله.
ما هو البيانات المنسقة Schema.org؟
أطلقت Google و Bing و Yandex و Yahoo مخططات البيانات المهيكلة Schema.org عبارة عن نظام (التعريف) بين الاسم و القيمة و التي بدورها تساعد محركات البحث فهم بنية وتصنيف المواقع لفهرسة المحتوى الخاص به، كمقتطفات المنسقة في نتائج البحث. وسيوفر هذا لمحركات البحث معلومات إضافية حول محتوى موقع الويب الخاص بك. مثل العلامات الوصفية، تكون علامات المخطط غير مرئية لزوار موقع الويب، ولكنها متاحة لمحركات البحث داخل شفرة مصدر الموقع. ويمكنك ترميز المخطط في أي جزء HTML في مدونة بلوجر. على سبيل المثال، يمكنك وضع جدول لتفاصيل منتج ما، أو اضافة تقييم بالنجوم.
شاهد أيضاً :-
اضافة البيانات المنسقة الى بلوجر
لاضافة البيانات المنسقة اظهار تقييم نجوم اسفل المنتج في محرك البحث او تفاصل تطبيق هاتف محمول او اضافة مقتطف من الموضوع, اتبع الخطوات التالية.
- توجه الى الصفحة الرئيسية Blogger
- ادخل الموضوع الذي تريد يظهر فيه المقتطف
- اذهب الى تبويب HTML
- انسخ الكود الذي تختاره اسفل
- بعد لصق الكود في صفحة المنتج انشر الموضوع
تطبيق او برنامج مع تقييم النجوم
هذا الكود Review يقوم بعرض بعض التفاصيل عن التطبيق مثل نظام التشغيل و سعر التطبيق مجاني ام مدفوع مع تقييم النجوم.
يمكن أيضا التعديل على الكود كما تريد ولكن بنسبة الدله applicationCategory هو مسؤول فئة التطبيق : مثلا هو ( تطبيق العاب، تطبيق مشغل فيديو، تطبيق متصفح انترنت) يمكنك معرفة أكثر عبر مرجع جوجل.
<div class="table" itemscope itemtype="https://schema.org/SoftwareApplication">
<table style="min-width: 100%; white-space: nowrap;">
<thead>
<tr>
<th>اسم التطبيق :</th>
<th itemprop="name">Google Chrome</th>
</tr>
</thead>
<tbody>
<tr>
<th>التصنيف :</th>
<td itemprop="applicationCategory" content="MobileApplication">تطبيقات</td>
</tr>
<tr>
<th>نظام التشغيل :</th>
<td itemprop="operatingSystem">Android, iOS</td>
</tr>
<tr itemprop="offers" itemscope itemtype="https://schema.org/Offer">
<th>مجاني :</th>
<td itemprop="price">0</td>
</tr>
<tr itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating">
<th class='rating'><span class='stars'/></th>
<td><span itemprop="ratingValue">4.8 </span> (<span itemprop="ratingCount">64</span> صوتًا)</td>
</tr>
</tbody>
</table>
</div>
<style>/*<![CDATA*/
/*! Rating */
.rating{margin-left:auto}.stars{display:block;margin:0;background-image:url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/PjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+PHN2ZyB0PSIxNDg5NDU5NTUwMjEwIiBjbGFzcz0iaWNvbiIgc3R5bGU9IiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjE1NDYiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iMTUiIGhlaWdodD0iMTUiPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PC9zdHlsZT48L2RlZnM+PHBhdGggZD0iTTk4Ny40MjkgNDEyLjM2N3EwIDEyLjU4MS0xNC44NDggMjcuNDI5bC0yMDcuNDMzIDIwMi4yNzcgNDkuMTUyIDI4NS42OTZxMC41ODUgMy45ODYgMC41ODUgMTEuNDQ3IDAgMTEuOTk1LTUuOTk4IDIwLjI5N3QtMTcuNDQ1IDguMzAycS0xMC44NjIgMC0yMi44NTctNi44MzlsLTI1Ni41ODUtMTM0LjgzOS0yNTYuNTg1IDEzNC44MzlxLTEyLjU4MSA2LjgzOS0yMi44NTcgNi44MzktMTEuOTk1IDAtMTcuOTkzLTguMzAydC01Ljk5OC0yMC4yOTdxMC0zLjQzOCAxLjEzNC0xMS40NDdsNDkuMTUyLTI4NS42OTYtMjA4LjAxOC0yMDIuMjc3cS0xNC4yOTktMTUuNDMzLTE0LjI5OS0yNy40MjkgMC0yMS4xMzggMzItMjYuMjk1bDI4Ni44NjYtNDEuNzI4IDEyOC41ODUtMjU5Ljk4NnExMC44NjItMjMuNDQyIDI4LjAxNC0yMy40NDJ0MjguMDE0IDIzLjQ0MmwxMjguNTg1IDI1OS45ODYgMjg2Ljg2NiA0MS43MjhxMzIgNS4xNTcgMzIgMjYuMjk1eiIgcC1pZD0iMTU0NyIgZmlsbD0iI2ZhOGIxNSI+PC9wYXRoPjwvc3ZnPg==);background-size:17px;background-repeat:repeat-x;height:17px;width:80px}
/*]]>*/</style>
<script type='application/ld+json'>//<![CDATA[
{
"@context": "https://schema.org",
"@type": "SoftwareApplication",
"name": "Google Chrome",
"operatingSystem": "iOS, Android, Windows, and More",
"applicationCategory": "https://schema.org/UtilitiesApplication",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.8",
"bestRating": "5",
"ratingCount": "64"
},
"offers": {
"@type": "Offer",
"price": "0",
"priceCurrency": "USD"
}
}
//]]></script>
الأسئلة الشائعة حول المنتج
هذا الكود FAQ يقوم بإظهار بعض المقتطفات من الاسئله الشائعه حول المنتج أو الخدمة الذي تقدمها.
<!--[ Accordion start ]-->
<div class="showH" itemscope="" itemtype="https://schema.org/FAQPage">
<!--[ Accordion line 1 ]-->
<details class="ac" itemscope="" itemprop="mainEntity" itemtype="https://schema.org/Question">
<summary itemprop="name">Title_is_here</summary>
<div class="aC" itemscope="" itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<p itemprop="text">Your_text_is_here.</p>
</div>
</details>
<!--[ Accordion line 2 ]-->
<details class="ac alt" itemscope="" itemprop="mainEntity" itemtype="https://schema.org/Question">
<summary itemprop="name">Title_is_here</summary>
<div class="aC" itemscope="" itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<p itemprop="text">Your_text_is_here.</p>
</div>
</details>
...
</div>
تقييم النجوم فقط
هذا كود Rating يقوم بعرض تقييم النجوم فقط، تحت وصف الصفحة الرئيسية للمدونة في محرك البحث.
<script type='application/ld+json'>//<![CDATA[
{
"@context": "https://schema.org/",
"@type": "Review",
"itemReviewed": {
"@type": "Organization",
"name": "Mr-Medo - Blogger templates | Tutorials | Tips and tricks"
},
"author": {
"@type": "Person",
"name": "Abdelhamid Medo"
},
"reviewRating": {
"@type": "Rating",
"ratingValue": "4.8",
"bestRating": "5",
"ratingCount": "64"
},
"publisher": {
"@type": "Organization",
"name": "Mr-Medo"
}
}
//]]>
</script>
بعد الانتهاء من اضافة الاكواد الى مدونتك ولاختبار الكود انه يعمل بشكل صحيح اتبع الرابط التالي
ينتهي هنا موضوعنا عن "تنظيم البيانات المنسقة في محرك البحث لزيادة زوار موقعك"، ونلتقي في موضوع جديد على مدونة مستر ميدو. دمتم في امان الله :)